
Landing Pages
Mobile + Desktop Web
.About SportsID
SportsID is a network of mobile and web-based products that create a central platform for athletes, coaches, recruiters, camps and tournaments.
My Role
I was responsible for planning, concepting, designing, documenting and delivering landing pages to the client, SportsID.
The Challenge
As SportsID was ready to launch their first app, they needed a way to engage site visitors. These visitors range from athletes to coaches to recruiters. The goal was to design four landing pages encouraging sign ups for each product: SportsID, CampID, TournamentID, and CoachID. To keep the project scope lean as well as flexible for future marketing efforts, the landing pages needed to be designed modularly so that they could share and reuse layouts and components.
Before I could create modular components, I needed to understand the goal of each landing page. They shared a common set of objectives:
- Introduce the company and new app.
- Tell users the value.
- Encourage users to sign up.

Identifying Content & Components
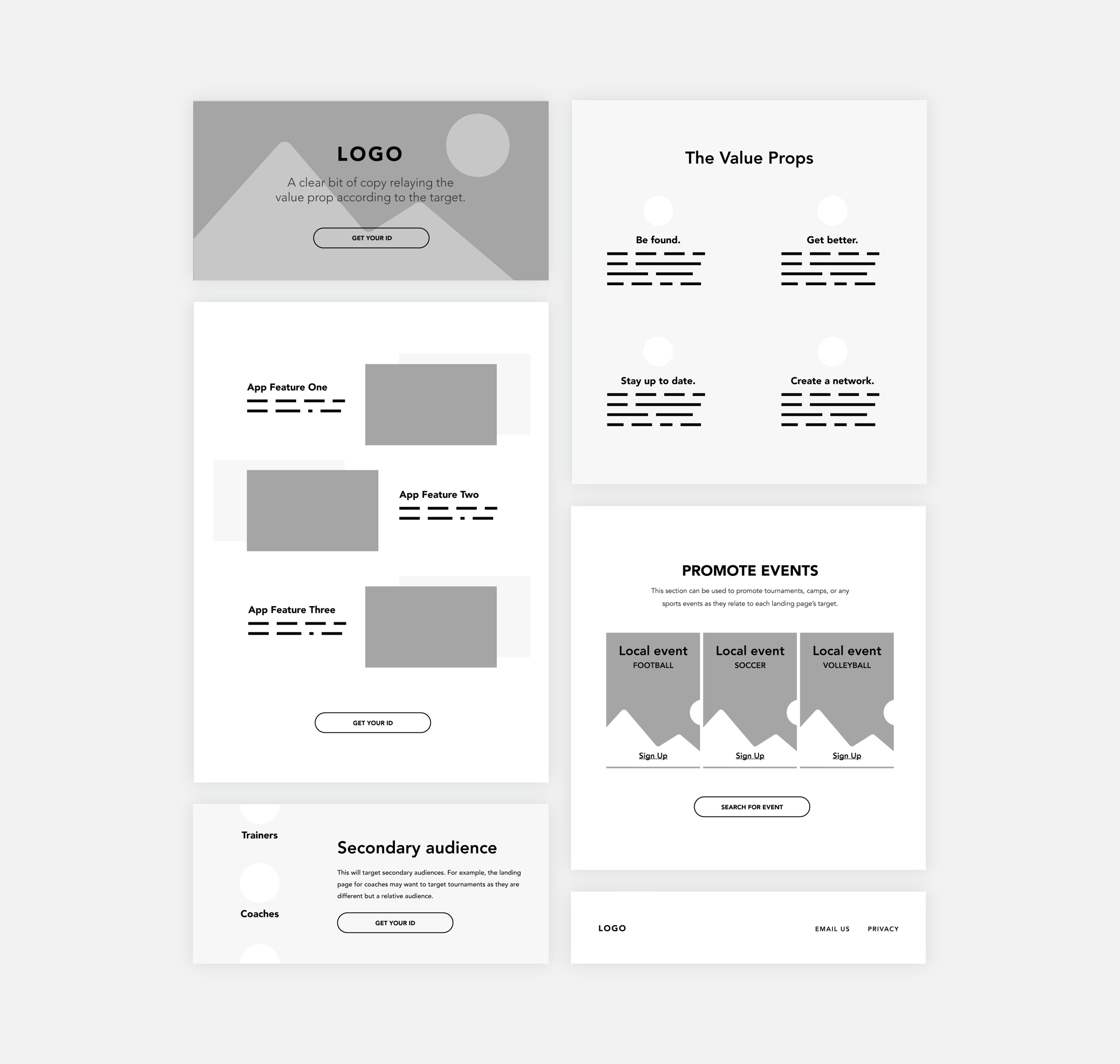
Creating wireframes helped identify what modular blocks of content were necessary in order to meet the objectives for all four landing pages. Each page would share these modular sections, with the exception of the header. These wireframes evolved into more detail and content specific to each page.

Establishing a Style
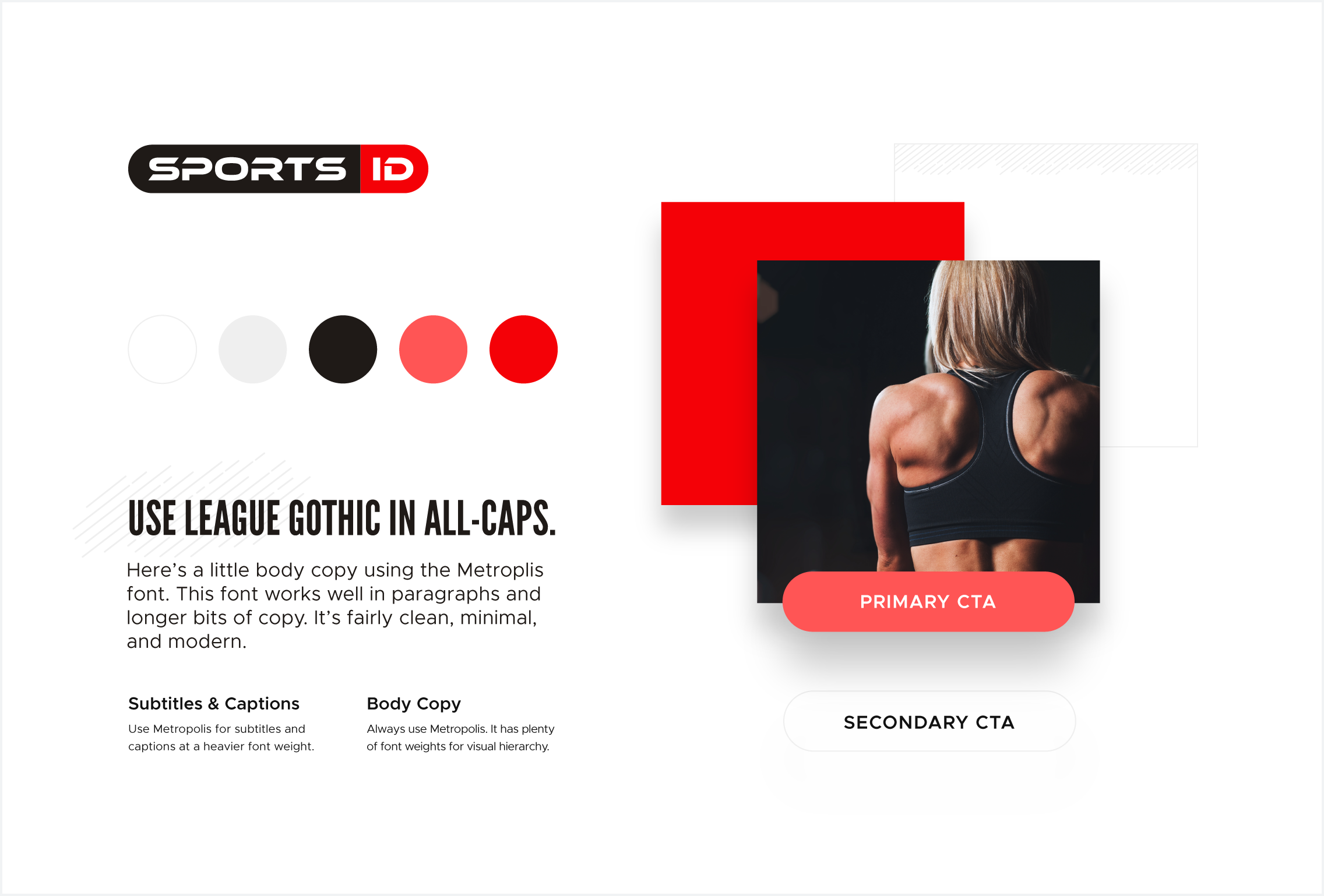
When I think of athletes and sports, I hear dramatic music and think of humans pushing themselves beyond their boundaries. Another aspect of this project was creating and evolving SportsID’s visual identity.This led the direction of bold imagery and fonts and dramatic but unobtrusive shadows. I included textures which have the characteristic of a unique identifier or pattern like a barcode or fingerprint and also imply movement.
Iconography
I explored several icon styles to visually support the messaging and brand. I played with shadows and textures. I also explored detailed and not-so-detailed icon styles. I decided bolder lines and colors worked well with the overall style of the landing pages and support the content.

Outcome
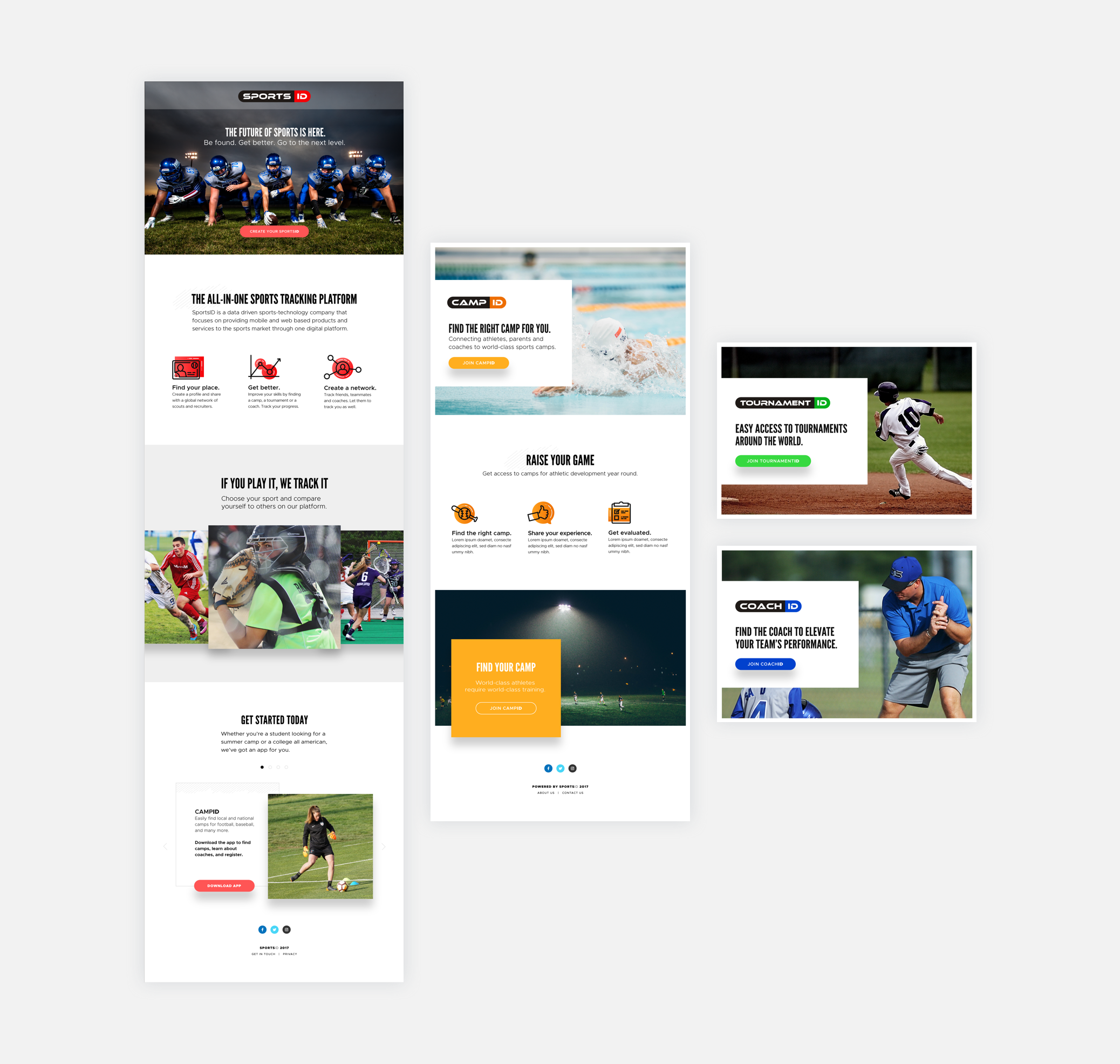
Using a little systematic thinking, I was able to deliver four landing pages to the client within the agreed upon timeline and scope. Creating modular components that can be used on any four of the landing pages.
Because SportsID was the central gateway to all of the products and was a bit more unique in content, this landing page was given a slightly different layout.
The first phase did not utilize the entire set of modular content blocks. The initial designs were simplified as a starting point with the intention of introducing new components as needed.
Takeaways
Using copy, illustrations, and photography is one way to engage visitors and encourage sign ups. But nothing beats seeing the app or experiencing the value of it first hand. There are additional design opportunities to explore like including product screenshots and highlighting the most valuable app features in order to acquire more sign-ups.